移动端网页使用视频标签video时,常用的参数大概有这些:如何设置视频的封面图,如何设置视频的宽高、如何设置视频的控制条、如何让视频静音自动播放、如果设置视频预加载、如何解决视频在微信、iOS的苹果浏览器下总是全屏播放而不以小窗播放
<div class="videobox">
<video src="video/V001.mp4" poster="images/poster.jpg" id="player" height="100%" width="100%" controls="" muted="" autoplay="" loop="" preload="auto" x5-video-player-type="h5" x5-video-orientation="portraint" webkit-playsinline="" x5-video-player-fullscreen="true" airplay="allow" x-webkit-airplay="allow" playsinline="">
Your browser does not support the video tag.
</video>
</div>| 值 | 描述 |
|---|---|
| poster | 给视频添加一个封面,无封面时删掉这个 |
| height | 控制视频的高度 |
| width | 控制视频的宽度 |
| controls | 视频的操作条是否显示,不需操作条时直接删除这个 |
| muted | 默认视频静音播放,需默认有声播放时删掉这个 |
| autoplay | 视频自动播放,不需自动播放时删掉这个。注:在手机端和某些浏览器里,如果没有设置静音muted,是不能自动播放的 |
| loop | 视频默认循环播放,设置播放次数或删掉这个时默认不循环 |
| preload | 出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性 |
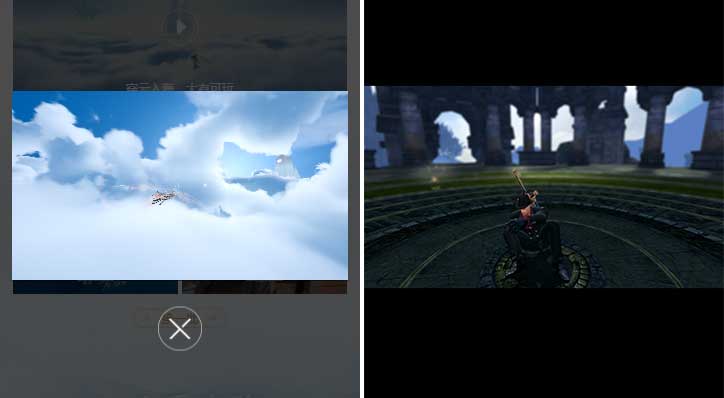
| x5-video-player-type="h5" x5-video-orientation="portraint" webkit-playsinline="" x5-video-player-fullscreen="true" airplay="allow" x-webkit-airplay="allow" playsinline="" | 非全屏的嵌入式播放。有时微信或iOS浏览器下,会出现视频会弹出来以全屏的方式播放,不是想要的小窗或嵌入式播放,加上这些基本能解决。如图,右边是没加这些 |

实际使用时,需要灵活使用,才能让视频以想要的方式播放。